Luo cck-kenttien täyttämiä Quicktab-lohkoja
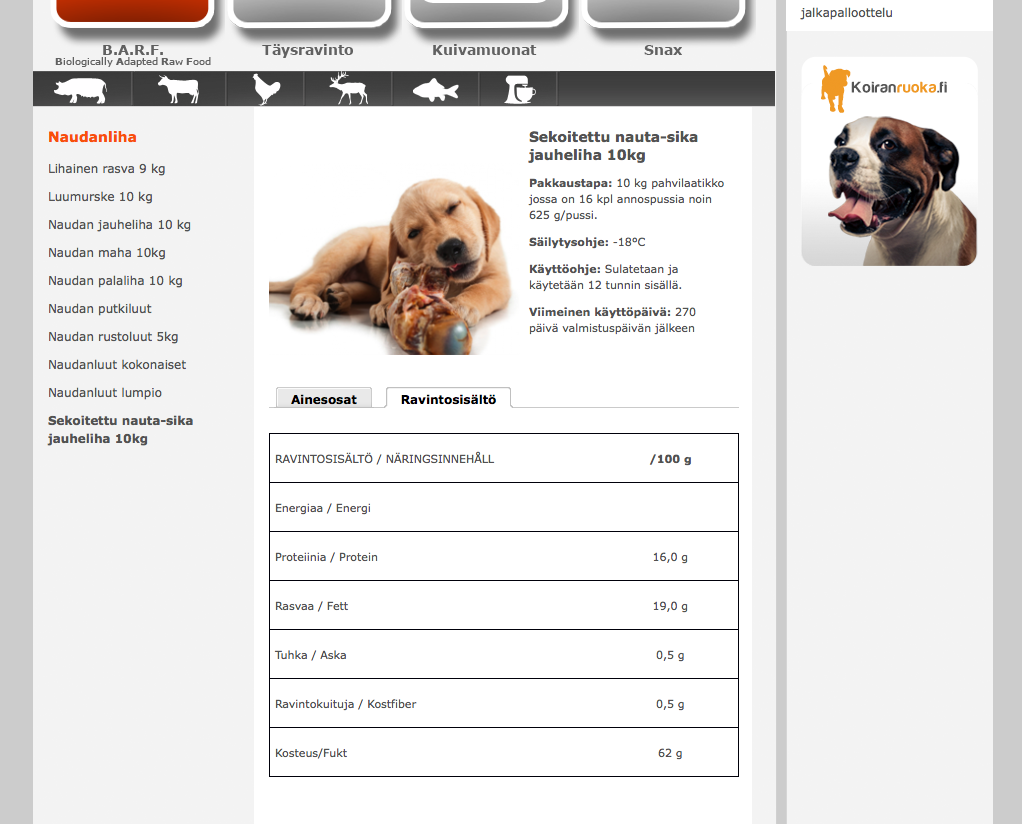
Yritin tehdä tuotesivun, jossa on joitakin tietoja, kuva ja sitten kaksi välilehteä alareunassa, joissa on lisätietoja (ainesosat ja ravintoarvo). Tämä oli helppoa quicktabs-moduuli. Kun tämä oli asennettu, minun oli luotava kaksi uutta lohkoa, ainesosat ja ravitsemus. Sitten menin hallintopaneelin quicktabs-osioon, loin uuden quicktab-välilehden, loin siihen kaksi lohkotyyppistä välilehteä ja täytin ne juuri luomillani lohkoilla, ravitsemus ja ainesosat. Sitten minun oli mentävä lohkojen yleiskatsaussivulle ja aktivoitava uusi quicktab-lohko ja tehtävä se näkyväksi sivulle, jonka juuri loin lohkoalueella sisällön alla (Content-bottom, minulla on Zeniin perustuva teema).
Tämä olisi ollut OK, jos:
- Minä olisin se, joka tekee tuotesivut.
- Erilaisia tuotteita olisi yhdestä viiteen.
Mutta:
- Se, joka luo tuotteet, on vain tavallinen liikemies, jolla ei ole aikaa tai teknisiä taitoja luoda paljon lohkoja ja quictabs-kortteja.
- Tuotteita on noin 70-100..
Toinen ongelma tässä on se, että näkyviin tulisi 70-100 lohkoa, joissa on ravintoarvoja, ja 70-100 lohkoa, joissa on ainesosia, JA 70-100 Quicktabs-lohkoa sisällön alaosassa, jotka kaikki aktivoituisivat yhdelle tuotesivulle, johon se liittyy. Joten tämä ei ollut edes vaihtoehto, aloitin näin, mutta tunnustin kolmen tuotteen jälkeen, että en voi tehdä näin. Sitten etsin muita moduuleja, kuten välilehtiä, CCK Fieldgroup -välilehtiä ja niin edelleen, mutta en löytänyt yhtäkään, joka voisi ratkaista ongelmani. Sain selville, että halusin kaksi ylimääräistä cck-kenttää näyttöön, jossa lisäät uuden tuotteen (solmutyypin tuote), jotta voisit täyttää ainesosat ja ravintoarvot samalla, kun luot tuotteen, ja nämä kentät ilmestyisivät sitten pikavälilehti-lohkossa sisällön alareunassa kyseiselle sivulle automaattisesti, kun tallennat sivun.
Miten korjasin sen?
Aluksi loin kaksi uutta CCK-kenttää, jotka ilmestyivät tuotetyyppisolmun rungon alle. Näin nämä kaksi kenttää näkyivät toistensa alla, ja voit täyttää tiedot samalla, kun luot tuotteen. Nyt minun oli vain saatava ne näkymään välilehtilomakkeessa sen sijaan, että ne näkyisivät toistensa alla. Yritin etsiä päässäni ja Googlessa jotain javascriptia, jota voisin helposti käyttää tähän, mutta kumpikaan ei pystynyt antamaan minulle helppoa ja hyvännäköistä ratkaisua, joka toimisi "Drupal-tapaan". En muutenkaan tykkää luoda omaa javascriptia.
Sitten ajattelin, että voin jättää nämä kaksi kenttää pois näkymästä ja ehkä vetää ne solmusta pikavälilehdellä, jonka sijoitan sisällön alaosaan. Mutta sitten näin, että Quick-tabsissa EI ole vaihtoehtoa CCK-kenttien näyttämiseen välilehtilomakkeessa. Tämä tuntuu minusta hieman typerältä. Seuraava askel oli kaivaa pääni ja Googlesta php-tietämystä, minun oli todella saatava tämä toimimaan nyt. Sain selville, että voit vetää CCK-kentän lohkoon. tällä sivustolla, ja nyt se tuli selväksi. Otin käyttöön php-filter-moduulin, joka sisältyy Drupalin ytimeen. Poistin kaikki tekemäni typerät qucktab-lohkot ja kaikki ainesosa- ja ravintoainelohkot lohkojen yleiskatsaussivulta. Sitten loin uuden lohkon ainesosille, joka sisälsi tämän hienon php-koodin:
Ja Voila!
Nyt asiakas voi luoda tuotteen ja täyttää perustiedot, ladata kuvan, täyttää ravintoarvokentän, täyttää ainesosakentän ja tallentaa. Kaikki samalla sivulla. Kun tuote tallennetaan, kaikki näkyy tuotesivulla niin kuin pitääkin! Voit nähdä sivun, jolla käytän tätä ratkaisua, täällä: Musch.fi/barf (suomeksi) tai täällä Musch.fi/sv/barf (ruotsiksi).

Liitännäiset käytin tehdä tämä tapahtuu on seuraava:
- CCK
- Pikavälilehdet
- Php-suodatin (sisältyy ytimeen)
Tämä on melko yksinkertainen ratkaisu ongelmaani, kunnes Quick-tabs alkaa tukea välilehtien cck-kenttiä. En tiedä, jos joku muu oli tämä ongelma, mutta joka tapauksessa, minun piti silti kirjoittaa minun ratkaisu jonnekin, jos tarvitsen sitä useammin.
