Crear bloques Quicktab poblados por campos cck
Traté de hacer una página de producto con algo de información, una foto, y luego dos pestañas en la parte inferior con información adicional (Ingredientes y nutrición). Esto fue fácil con módulo quicktabs. Una vez instalado, tuve que crear dos nuevos bloques, ingredientes y nutrición. Luego fui a la sección de quicktabs en el panel de administración, creé una nueva quicktab, creé dos pestañas tipo bloque en esa, y las poblé con los bloques que acababa de crear, nutrición e ingredientes. Luego tuve que ir a la página de resumen de bloques y activar el nuevo bloque quicktab, y hacerlo visible para la página que acabo de crear en un área de bloques bajo el contenido (Content-bottom, tengo un tema basado en Zen).
Esto habría estado bien si:
- Yo sería el que hace las páginas de productos.
- Habría de uno a cinco productos diferentes.
Pero..:
- El que crea los productos es un simple hombre de negocios, no uno que tenga el tiempo o las habilidades técnicas para crear un montón de bloques y quictabs.
- Hay unos 70-100 productos..
Otro problema con esto es que aparecerían 70-100 bloques con nutrición, y 70-100 bloques con ingredientes, Y 70-100 bloques Quicktabs en el fondo del contenido, todos activados para la única página de producto con la que está relacionada. Así que esto no era ni siquiera una opción, empecé así, pero reconoció después de tres productos que no puedo hacer así. Entonces busqué otros módulos, como pestañas, pestañas CCK Fieldgroup, y así sucesivamente, pero no encontré uno solo que pudiera resolver mi problema. Descubrí que lo que quería eran dos campos CCK adicionales en la pantalla donde se añade un nuevo producto (nodo tipo producto), para que pudiera rellenar los ingredientes y la nutrición al mismo tiempo que se crea el producto, y que estos campos aparecieran en un bloque de pestañas rápidas en la parte inferior del contenido de esa página automáticamente al guardar la página.
¿Y cómo lo arreglé?
Al principio creé dos nuevos campos CCK y los hice aparecer bajo el cuerpo del nodo de tipo de producto. De esta forma los dos campos aparecían uno debajo del otro y podías rellenar la información al mismo tiempo que creabas el producto. Ahora sólo tenía que hacer que aparecieran en un formulario con pestañas en lugar de uno debajo del otro. Intenté buscar en mi cabeza y en Google algún javascript que pudiera usar fácilmente para esto, pero ninguno de ellos pudo darme una solución fácil y de gran apariencia que funcionara al "estilo Drupal". Por cierto, no me gusta crear mi propio javascript de todos modos.
Entonces pensé que puedo excluir estos dos campos de la vista, y tal vez sacarlos del nodo en un quicktab que coloco en content-bottom. Pero entonces vi que Quick-tabs NO tiene una opción para mostrar CCK-campos en un formulario con pestañas. Esto me parece un poco estúpido. El siguiente paso fue cavar en mi cabeza y en Google para algunos php-conocimiento, realmente tenía que conseguir que esto funcione ahora. Descubrí que se puede tirar de un CCK-campo a un bloque en este sitioy ahora se ha aclarado. Activé el módulo php-filter que está incluido en el núcleo de Drupal. Borré todos los estúpidos bloques qucktab que había hecho, y todos los bloques de ingredientes y nutrición de la página de vista general de bloques. Luego creé un nuevo bloque para los ingredientes, que incluía este gran código php:
Y ¡voilá!
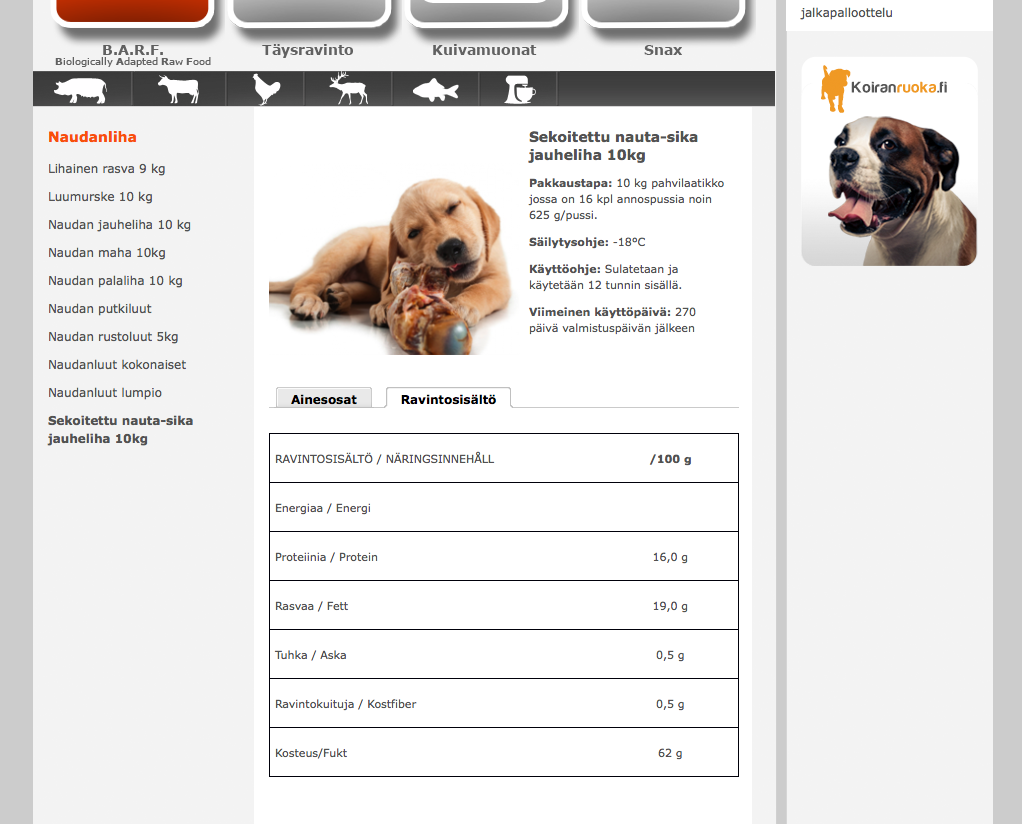
Ahora el cliente puede crear un producto y rellenar la información básica, subir la foto, rellenar el campo de nutrición, rellenar el campo de ingredientes y guardar. Todo en la misma página. Cuando se guarda el producto, ¡todo aparece como debería en la página del producto! Puedes ver la página en la que utilizo esta solución aquí: Musch.fi/barf (en finés) o aquí Musch.fi/sv/barf (en sueco).

Los plugins que utilicé para hacer esto posible son los siguientes:
- CCK
- Fichas rápidas
- Php-filter (incluido en el núcleo)
Esta es una solución bastante simple a mi problema, hasta que Quick-tabs empiece a soportar campos cck para las pestañas. No sé si alguien más tenía este problema, pero de todos modos, todavía tenía que escribir mi solución en algún lugar si lo necesito más veces.
