Quicktab-Blöcke erstellen, die mit cck-Feldern gefüllt werden
Ich habe versucht, eine Produktseite mit einigen Informationen, einem Bild und dann zwei Registerkarten am unteren Rand mit zusätzlichen Informationen (Inhaltsstoffe und Nährwerte) zu erstellen. Dies war einfach mit Quicktabs-Modul. Nach der Installation musste ich zwei neue Blöcke erstellen, Zutaten und Ernährung. Dann ging ich zum Abschnitt "Quicktabs" in der Verwaltungskonsole, erstellte eine neue Quicktab, erstellte zwei blockartige Registerkarten in dieser und füllte sie mit den Blöcken, die ich gerade erstellt hatte, nämlich Ernährung und Zutaten. Dann musste ich auf die Übersichtsseite der Blöcke gehen und den neuen Quicktab-Block aktivieren und ihn für die Seite sichtbar machen, die ich gerade in einem Blockbereich unter dem Inhalt erstellt habe (Inhalt-unten, ich habe ein auf Zen basierendes Thema).
Das wäre in Ordnung gewesen, wenn:
- Ich wäre derjenige, der die Produktseiten erstellt.
- Es gäbe ein bis fünf verschiedene Produkte.
Aber:
- Derjenige, der die Produkte herstellt, ist ein gewöhnlicher Geschäftsmann, der weder die Zeit noch die technischen Fähigkeiten hat, um eine Vielzahl von Blöcken und Quiktabellen zu erstellen.
- Es gibt etwa 70-100 Produkte.
Ein weiteres Problem dabei ist, dass 70-100 Blöcke mit Nährwerten, 70-100 Blöcke mit Inhaltsstoffen UND 70-100 Quicktabs-Blöcke im unteren Teil des Inhalts erscheinen würden, die alle für die einzelne Produktseite aktiviert sind, auf die sie sich beziehen. Das war also gar keine Option, ich habe so angefangen, aber nach drei Produkten gemerkt, dass ich das so nicht machen kann. Dann habe ich nach anderen Modulen gesucht, wie Tabs, CCK Fieldgroup Tabs, und so weiter, aber ich habe kein einziges gefunden, das mein Problem lösen konnte. Ich fand heraus, dass das, was ich wollte, zwei zusätzliche CCK-Felder in der Anzeige waren, in der man ein neues Produkt hinzufügt (Knotentyp Produkt), so dass man die Inhaltsstoffe und Nährwerte gleichzeitig mit der Erstellung des Produkts ausfüllen konnte, und diese Felder würden dann in einem Quick-Tab-Block am unteren Rand der Seite automatisch erscheinen, wenn man die Seite speichert.
Wie habe ich es also repariert?
Zunächst habe ich zwei neue CCK-Felder erstellt, die unter dem Körper des Produkttypknotens erscheinen. Auf diese Weise erschienen die beiden Felder untereinander und man konnte die Informationen gleichzeitig mit der Erstellung des Produkts ausfüllen. Jetzt musste ich nur noch dafür sorgen, dass sie in einem Registerkartenformular erscheinen und nicht untereinander. Ich versuchte, in meinem Kopf und bei Google nach einem Javascript zu suchen, das ich einfach dafür verwenden konnte, aber keiner von beiden konnte mir eine einfache und gut aussehende Lösung bieten, die auf die "Drupal-Art" funktionierte. Übrigens, ich mag es sowieso nicht, mein eigenes Javascript zu erstellen.
Dann dachte ich, dass ich diese beiden Felder aus der Ansicht ausschließen kann, und vielleicht ziehen sie aus dem Knoten in einer Quick-Tab, die ich in Inhalt-Bottom platzieren. Aber dann habe ich gesehen, dass Quick-tabs KEINE Option für die Anzeige von CCK-Feldern in einem Registerkartenformular hat. Das kommt mir ein bisschen blöd vor. Der nächste Schritt war, in meinem Kopf und bei Google nach etwas php-Wissen zu suchen, ich musste das jetzt wirklich zum Laufen bringen. Ich fand heraus, dass man ein CCK-Feld in einen Block ziehen kann auf dieser Websiteund jetzt wurde es klar. Ich aktivierte das php-filter Modul, das im Drupal Kern enthalten ist. Ich löschte alle dummen Quicktab-Blöcke, die ich gemacht hatte, und alle Zutaten- und Nährwert-Blöcke von der Block-Übersichtsseite. Dann habe ich einen neuen Block für Zutaten erstellt, der diesen tollen php-Code enthält:
Und Voila!
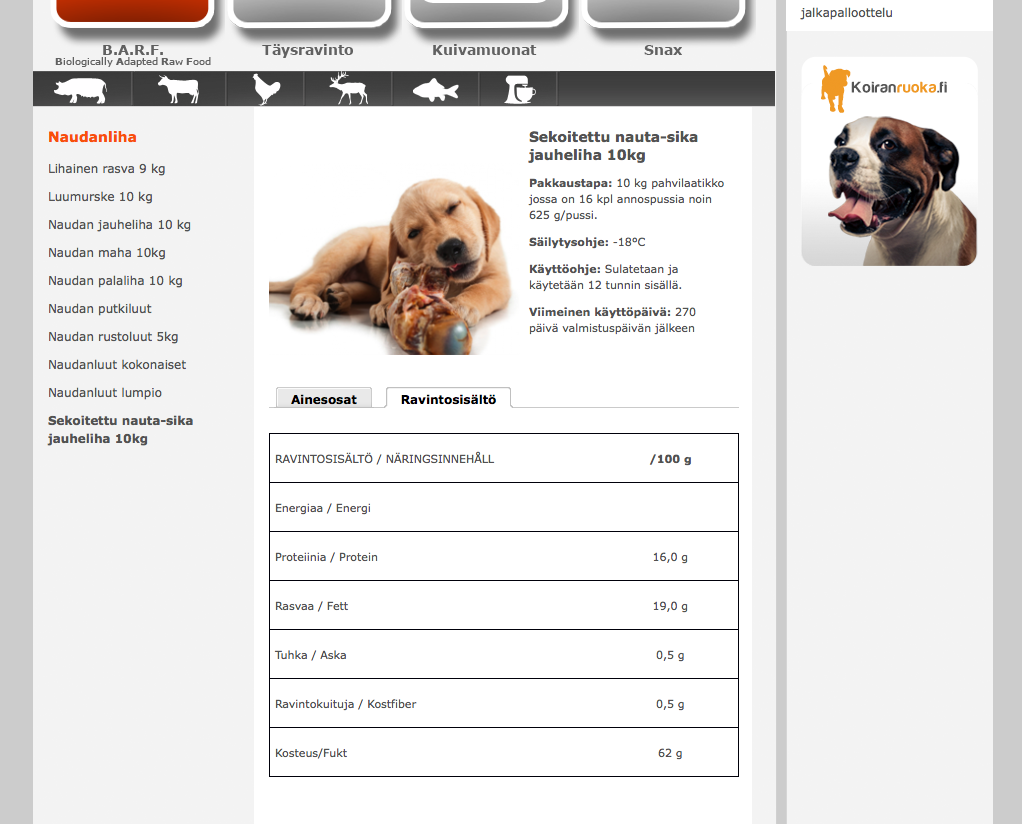
Jetzt kann der Kunde ein Produkt erstellen und die grundlegenden Informationen eingeben, das Bild hochladen, das Nährwertfeld ausfüllen, das Feld für die Zutaten ausfüllen und speichern. Alles auf derselben Seite. Wenn das Produkt gespeichert ist, wird alles so angezeigt, wie es auf der Produktseite sein sollte! Die Seite, auf der ich diese Lösung verwende, können Sie hier sehen: Musch.fi/barf (auf Finnisch) oder hier Musch.fi/sv/barf (auf Schwedisch).

Die Plugins, die ich dazu verwendet habe, sind die folgenden:
- CCK
- Schnelle Registerkarten
- Php-Filter (im Kern enthalten)
Dies ist eine recht einfache Lösung für mein Problem, bis Quick-tabs anfängt, cck-Felder für die Tabs zu unterstützen. Ich weiß nicht, ob jemand anderes dieses Problem hatte, aber trotzdem musste ich meine Lösung irgendwo aufschreiben, falls ich sie öfters brauche.
