Create Quicktab blocks populated by cck fields
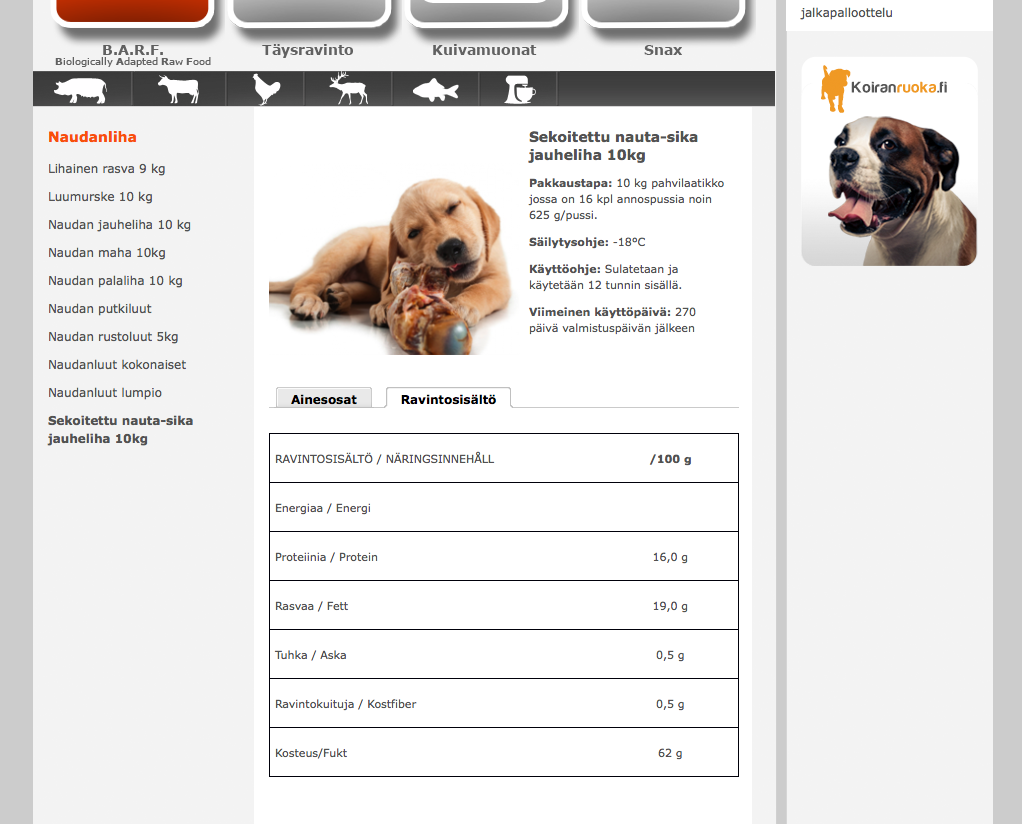
I tried to make a product page with some information, a picture, and then two tabs at the bottom with additional information (Ingredients and nutrition). This was easy with quicktabs module. With that installed, I had to create two new blocks, ingredients and nutrition. Then I went to the quicktabs section on the admin panel, created a new quicktab, created two block-type tabs in that one, and populated them with the blocks I just created, nutrition and ingredients. Then I had to go to the blocks overview page and activate the new quicktab block, and make it visible for the page i just created in a block area under the content (Content-bottom, I have a theme based on Zen).
This would have been OK if:
- I Would be the one that makes the product pages.
- There would be one to five different products.
But:
- The one that creates the products is just a common business man, not one that has the time or the technical skills to create a lot of blocks and quictabs.
- There are about 70-100 products..
Another problem with this is that there would appear 70-100 blocks with nutrition, and 70-100 blocks with ingredients, AND 70-100 Quicktabs blocks in content bottom, all activated for the single product page that it is related to. So this was not even an option, I started like this, but recognized after three products that I cant do like this. Then I searched for other modules, like Tabs, CCK Fieldgroup tabs, and so on, but I did not find a single one that could solve my problem. I found out that the thing I wanted was two extra cck-fields in the display where you add a new product (node type product), so that you could fill in the ingredients and nutrition on the same time as you create the product, And these fields would then appear in a quick-tab-block in content-bottom for that page automatically when saving the page.
So how did I fix it?
At first I created two new CCK-fields, and made them appear under the body of the product-type node. This way the two fields appeared under each other and you could fill in the information at the same time as you created the product. Now I just had to make them appear in a tabbed form instead of under each other. I tried to search in my head and on Google for some javascript that I easily could use for this, but neither of them could give me an easy and great-looking solution that worked the “Drupal-way”. By the way, I do not like to create my own javascript anyway.
Then I thought that I can exclude these two fields from the view, and maybe pull them out from the node in a quicktab that i place in content-bottom. But then I saw that Quick-tabs DOES NOT have an option for showing CCK-fields in a tabbed form. This feels a little stupid to me. Next step was to dig in my head and on Google for some php-knowledge, I really had to get this working now. I found out that you could pull a CCK-field to a block on this site, and now it became clear. I enabled the php-filter module thats included in the Drupal core. I deleted all the stupid qucktab-blocks that i had made, and all the ingredients- and nutrition-blocks from the blocks-overview page. Then I created a new block for ingredients, that included this great php-code:
And Voila!
Now the customer can create a product and fill in the basic info, upload the picture, fill in the nutrition field, fill in the ingredients field, and save. All on the same page. When the product is saved, everything shows up as it should on the product page! You can see the page that I use this solution on here: Musch.fi/barf (in Finnish) or here Musch.fi/sv/barf (in Swedish).

The plugins I used for making this happen is the following:
- CCK
- Quick tabs
- Php-filter (included in core)
This is a Quite simple solution to my problem, until Quick-tabs starts to support cck fields for the tabs. Do not know if anyone else had this problem, but anyway, I still had to write down my solution somewhere if I need it more times.
